The History of
Grid Systems
Grids as a concept originate from humanity’s earliest attempts to bring order to visual composition and architecture.
They were not formally defined as “grid systems,” but they appeared organically in art, manuscripts, and structural design.

Ancient Beginnings
The First Structured Spaces
The origins of grids trace back to humanity’s earliest attempts to create order. These efforts were not consciously defined as “grid systems,” but they appeared in architecture, art, and city planning as a way to structure life and ideas.
Ancient Egypt and Mesopotamia
Grid-based thinking can be traced back to the geometric layouts used in Egyptian art and Mesopotamian city planning. In Egyptian art, gridlines were drawn over surfaces to ensure proportional relationships between body parts in statues and reliefs. For example, figures in tomb paintings were often structured around a grid system to establish consistency in their proportions.
In city planning, grids were evident in ancient Mesopotamian cities like Ur and later Greek and Roman cities.

The artists of the Tomb of Nebamun used grid systems to ensure proportionality and symmetry in their frescoes, achieving precise alignment of human figures, animals, and architectural elements. This technique helped maintain visual balance, order, and clarity, reflecting the ancient Egyptians’ mastery of geometric principles in art.

The Indus Valley Civilization
The Indus Valley Civilization (2600–1900 BC) built some of the earliest known grid-based cities, including Mohenjo-daro and Harappa. These cities featured straight streets intersecting at perfect right angles and advanced drainage systems, demonstrating an early understanding of planning and proportionality. These layouts balanced functionality with the aesthetic harmony of geometric organization.
Ancient China
Grid systems in ancient China were rooted in both practicality and philosophy. As early as the Zhou Dynasty (1046–256 BC), cities were planned with geometric precision, aligning with cardinal directions to reflect cosmic harmony. Chang’an, the Tang Dynasty capital (618–907 AD), was a prime example, featuring a symmetrical grid with organized zones for administration, commerce, and residence. This approach influenced city planning across East Asia, making Chinese grids a model of balance and structure.


Ancient South Asia
In ancient South Asia, the principles of vastu shastra influenced grid-based town planning as early as 1000 BC. These guidelines prescribed geometric layouts for cities and temples to harmonize with natural forces. The city of Pataliputra (modern-day Patna) was an early example of organized urban grids, combining defensive needs with spiritual principles.
Classical Greece and the Golden Ratio
The ancient Greeks developed mathematical approaches to proportion, most famously the golden ratio (approximately 1:1.618). This proportion was considered ideal and was used extensively in architecture (e.g., the Parthenon) and art to achieve harmony.
Euclid’s geometry, documented in his Elements (circa 300 BC), provided a mathematical foundation that influenced grid structures for centuries.


Roman Urban Planning
Roman cities were meticulously organized using the cardo (north-south axis) and decumanus (east-west axis), which intersected at the forum, the civic heart of the city. This grid system divided urban spaces into functional zones, enabling efficient movement, trade, and administration. Cities like Pompeii and Timgad exemplified this approach, showcasing how Roman grids balanced practicality with a sense of order that influenced urban planning for centuries.
Islamic Urban Planning
During the Islamic Golden Age (8th–13th centuries), grid systems played a central role in city planning. Baghdad, built as a perfect circle in 762 AD, exemplified geometric symmetry and zoning for administration, markets, and residences. Islamic grids balanced practicality with spiritual values, influencing urban design in the Middle East and beyond.


Pre-Columbian Americas and Mesoamerica
In the Americas, grid systems emerged in cities like Tenochtitlán (1325 AD), where intersecting causeways radiated from a central ceremonial core. These grids facilitated water management and urban organization. Similarly, Inca cities such as Cusco incorporated geometric precision to align with astronomical events, reflecting a profound connection between design and cosmology.
In Mesoamerica, the Maya designed cities such as Teotihuacán (built around 100 AD) with grid-like avenues aligned with celestial cycles. These grids balanced ritual significance with functional urban planning.
The Renaissance:
The Formalization of Proportion
The Renaissance marked a turning point where grids became a conscious design tool, merging science, art, and architecture.


Alberti’s Perspective Grids:
Leon Battista Alberti, an Italian architect and theorist, introduced systematic grids to Renaissance art and architecture. In his 1435 treatise De Pictura, Alberti described using grids to construct linear perspective. Artists would use these perspective grids to map realistic proportions and depth on a two-dimensional surface.
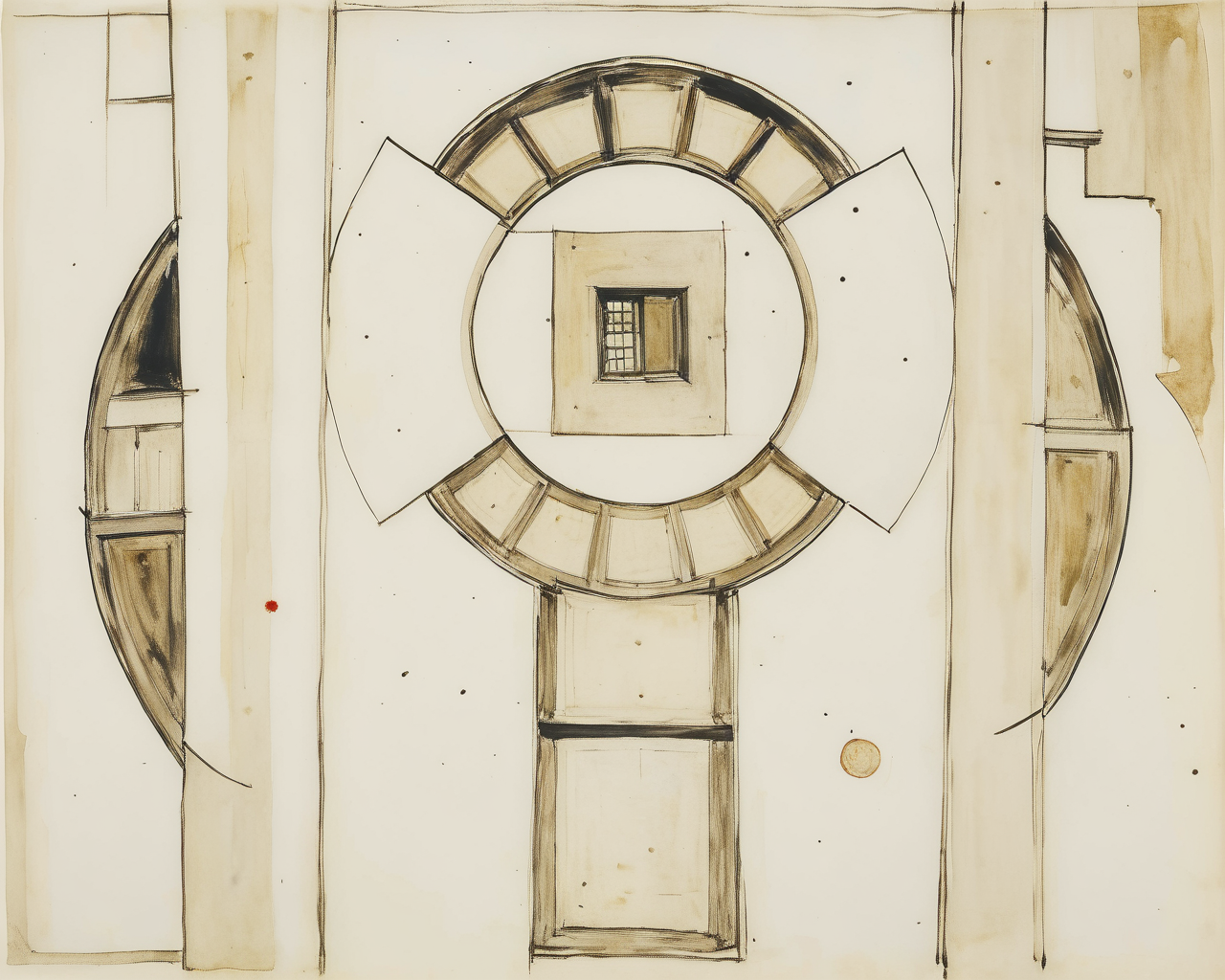
Filippo Brunelleschi, Architect of Perspective
Filippo Brunelleschi, a contemporary of Alberti, was another key figure in developing perspective grids. His work on Florence Cathedral and his demonstrations of optical perspective solidified grids as a tool not only for art but also for architectural innovation.


Leonardo da Vinci, The Art of Proportion
Leonardo often used grids to study proportion and anatomy. His Vitruvian Man was drawn according to the geometric principles laid out by Vitruvius, the Roman architect, and demonstrates how grids create proportional harmony.
Leonardo also applied grids to engineering and mechanical studies, using them to visualize complex structures and movement. His meticulous use of grids connected the Renaissance ideals of beauty, science, and practicality.
Typography and the Printing Press
The invention of the printing press in the mid-15th century by Johannes Gutenberg revolutionized how information was disseminated. Printers began to use grid-like systems to align blocks of movable type, creating orderly layouts for books and documents.
Aldus Manutius, an influential Venetian printer, refined typographic grids by introducing proportional page layouts. His work on portable octavo books used grids to enhance readability while maintaining visual balance, influencing modern publishing.


Andrea Palladio and Classical Harmony
Andrea Palladio, a Renaissance architect, emphasized symmetry and proportion in his designs, using grids to unify elements such as columns, windows, and rooms. His treatise The Four Books of Architecture established grids as essential for achieving harmony and balance in architectural layouts, influencing generations of architects.
Renaissance Urban Planning
Renaissance grid systems extended beyond art and printing into city planning. Cities like Palmanova, Italy (1593), were designed using radial grids to balance defensive strategies with geometric elegance. These layouts, inspired by classical ideals and fortified against contemporary threats, showcased how grids could structure entire communities.


Cartography and Scientific Grids
Renaissance mapmakers like Gerardus Mercator relied on grids to revolutionize cartography, introducing the Mercator projection in 1569. Grids helped create accurate depictions of geographical space, essential for navigation and exploration during the Age of Discovery.
Similarly, Renaissance scientists used grids in their work. Grids structured anatomical studies, celestial diagrams, and architectural plans, emphasizing the era’s intersection of art and science.
The Enlightenment
Grids in Rationalism and Science
The Age of Enlightenment marked a profound shift in how humanity understood and organized the world, bringing a scientific lens to art, design, and urban planning. Fueled by a desire for clarity, precision, and universal principles, thinkers and innovators during this era used grids to impose order on both the physical and conceptual realms. Grids became tools for exploring everything from the vastness of the cosmos to the intricacies of data and urban environments, embodying the Enlightenment’s emphasis on measurement, logic, and rationality.


René Descartes and Cartesian Grids
René Descartes formalized the Cartesian coordinate system (x- and y-axes) in the 17th century. While this was a mathematical development, it laid the groundwork for grid-based thinking in many disciplines, including design.
Mapping Stars, Navigating Seas
The Enlightenment’s drive for discovery led to major advancements in celestial mapping and global navigation. John Flamsteed’s Atlas Coelestis (1729) applied grid systems to chart the stars with extraordinary precision, aligning with Cartesian principles. Latitude and longitude grids became indispensable tools for explorers and sailors, ensuring accuracy in navigation during an age of expanding empires.


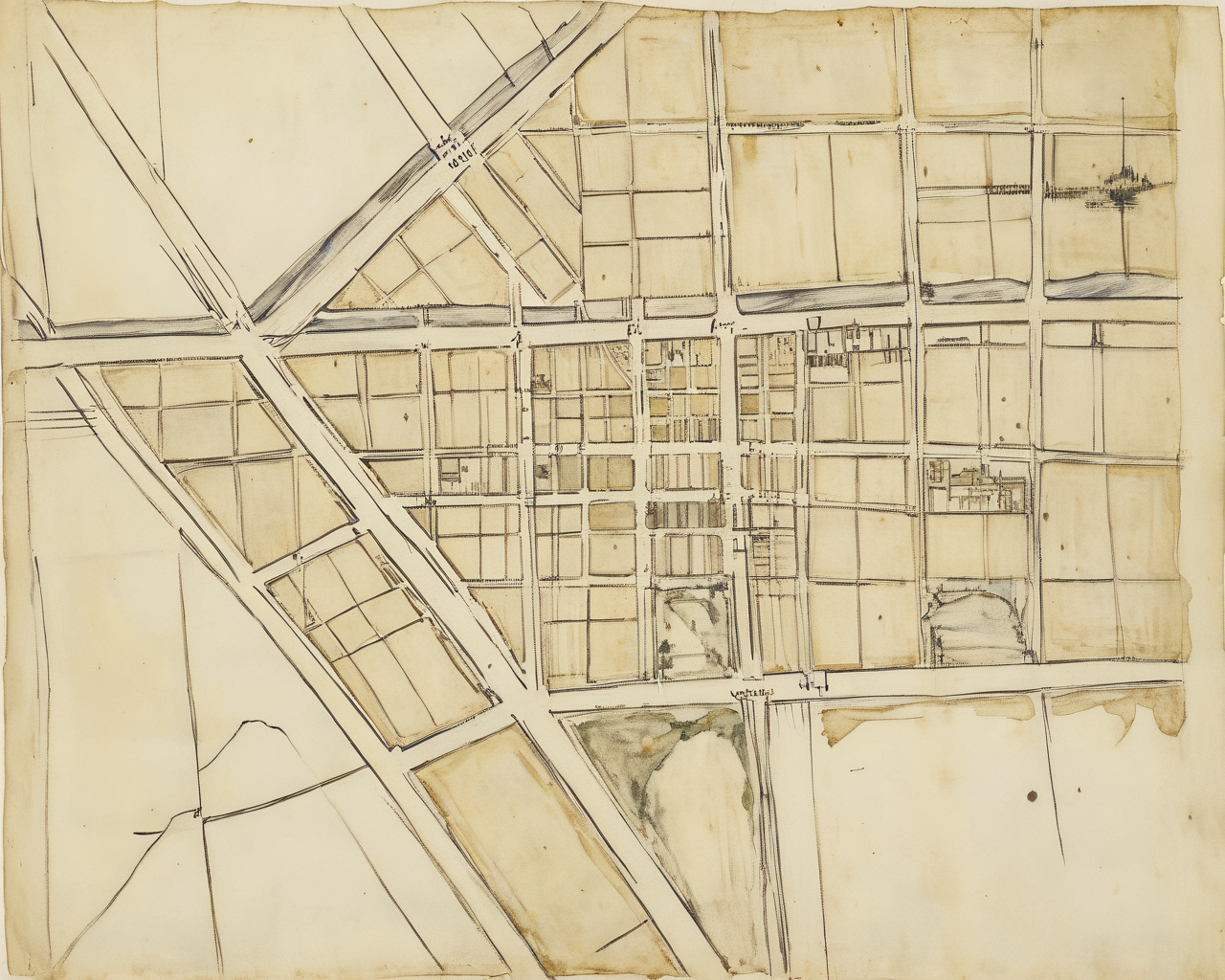
Pierre L’Enfant and Rational City Grids
Urban planning during the Enlightenment embodied ideals of order and functionality. Pierre L’Enfant’s 1791 design for Washington, D.C., exemplified these principles, with a grid-based city layout that emphasized symmetry, practicality, and symbolic power. This rational approach to city planning influenced urban designs worldwide, blending Enlightenment logic with aesthetic considerations.
Scientific Grids and Joseph Priestley
Grids became a groundbreaking tool for organizing and visualizing abstract ideas during the Enlightenment, bridging science, history, and design. Joseph Priestley, renowned for his scientific discoveries and historical analyses, introduced grid-based diagrams to convey complex information visually. His historical timelines and charts, such as the Chart of Biography (1765), used grids to plot relationships across time and disciplines, providing clarity and insight. These innovations laid the groundwork for modern data visualization, transforming grids into tools for intellectual exploration.

Typography and Page Layouts
During the Enlightenment, grids became essential tools for organizing printed material. Typographers like Pierre-Simon Fournier developed precise systems to standardize typefaces and their proportions, ensuring visual consistency across publications. John Baskerville expanded on these ideas, producing elegant, grid-based layouts that emphasized clarity and readability. These advancements established modern principles of typography, where balance and proportion are key to effective design.
Engineering and Scientific Diagrams
The Enlightenment saw grids applied in engineering and scientific diagrams, offering clarity and precision. Mathematicians like Leonhard Euler used grids to visualize problems, while engineers and chemists relied on them to standardize complex illustrations, from machine designs to chemical reactions. This practical use of grids laid the groundwork for modern technical drawings.
Edinburgh and the Scottish Enlightenment
The Scottish Enlightenment was a hub of intellectual and urban innovation during the 18th century. Edinburgh’s “New Town,” designed by James Craig in 1767, exemplified these principles with a grid-based layout that emphasized rationality, symmetry, and functionality. The design balanced aesthetic beauty with practical needs, reflecting the Enlightenment’s ideals of order and human progress. This approach influenced urban planning throughout Europe and beyond.
The 19th Century
Industrialization and Mass Production
The 19th century brought about the Industrial Revolution, which demanded faster, more efficient production methods. This era saw grids become practical tools for scaling design across print and other media.
The Grid as a Template for Expansion
As cities expanded during the Industrial Revolution, grid-based planning became the standard for new urban developments. Cities like Barcelona underwent significant redesigns, such as Ildefons Cerdà’s Eixample project (1859), which introduced a uniform grid of octagonal blocks designed for ventilation, light, and traffic flow. This approach balanced aesthetic and functional needs, influencing urban designs globally.
Precision in the Machine Age
The rise of industrial engineering demanded detailed technical drawings to standardize the production of complex machines and infrastructure. Engineers used grids to map out everything from bridges to railway systems. For example, the designs for Isambard Kingdom Brunel’s Great Western Railway relied on precise grid-based schematics, ensuring consistency and scalability across projects.
Standardization in Mass Communication
The invention of steam-powered printing presses revolutionized publishing, and grids were instrumental in managing the layout of increasingly dense content. Newspapers, books, and advertisements relied on columnar grids to organize text and imagery for readability. This period also saw the mass production of typefaces, with grids ensuring proportionality and legibility across designs.
Advertising and Poster Design
The 19th century’s explosion in consumer culture brought new uses for grids in visual communication. French poster artists like Jules Chéret used grids to structure striking compositions that balanced text and imagery. Grids ensured that advertisements captured attention while conveying information quickly and clearly, setting the stage for modern graphic design.
Arts and Crafts Movement (1860s–1910s)
The Arts and Crafts Movement, led by William Morris, emphasized craftsmanship and aesthetic harmony over industrial mass production. Grids subtly structured intricate patterns in textiles and designs, balancing ornamentation with proportion. This approach bridged traditional craftsmanship with the emerging principles of modern design.
The Glasgow Four and Early Geometric Abstraction (1890s)
The Glasgow Four, led by Charles Rennie Mackintosh, integrated grids into geometric abstraction, blending Art Nouveau with grid-based layouts in furniture, interiors, and graphic design. Their work prefigured modernism, using grids to unify form and decoration.
Grids in Cartography
With industrialization came a need for precise mapping. Grids became integral to cartography as new technologies like triangulation allowed for more accurate geographical surveys. Tools such as the Ordnance Survey in Britain applied grid systems to produce detailed maps that were essential for navigation, land management, and infrastructure development.
Grids in the Built Environment
Architects of the 19th century used grids to design increasingly modular and scalable structures. The emerging use of prefabricated materials demanded designs that could be replicated and assembled efficiently. Notable examples include the cast-iron frameworks of buildings like The Crystal Palace (1851), which relied on grid-based principles to harmonize strength and aesthetics.
Peter Behrens and the Birth of Corporate Design (1907–1920s)
Peter Behrens was one of the first to apply grids systematically to corporate design. Working for AEG, he used grids to unify advertisements, logos, and industrial products, creating one of the first cohesive corporate identities. This approach demonstrated how grids could ensure consistency across a brand’s visual communication..
The Vienna Secession
The Vienna Secession, spearheaded by Josef Hoffmann and Koloman Moser, combined the handcrafted ideals of Arts and Crafts with structured geometric patterns. Their work, characterized by its minimalist grids and functional aesthetics, introduced a modern sensibility that influenced typography, furniture, and architecture. This approach harmonized beauty and functionality, foreshadowing the grid-driven innovations of modernist design.
Modern Craft Meets Geometry
The late 19th century witnessed a unique fusion of artistic expression and geometric rigor. Movements like the Arts and Crafts, led by figures such as William Morris, embraced craftsmanship while critiquing industrialization. This period also birthed the Vienna Secession, with Josef Hoffmann and Koloman Moser blending grid-based geometries with decorative elements. As architecture and design moved toward modernism, the works of Frank Lloyd Wright integrated natural forms with structured grids, offering a vision of harmony between the built environment and the organic world. These developments laid the groundwork for the 20th century, where grids would become tools of abstraction, utility, and universality.
The 20th Century
Modernism and the Golden Age of Grids
The 20th century was a transformative period for grids, as they became essential tools for modernism, graphic design, and architecture. From the Bauhaus to the digital era, grids bridged art and functionality, offering structure and creative freedom in equal measure.
Constructivism (1913–1930s)
Originating in Russia, Constructivism emphasized the combination of art and engineering, using grids to structure dynamic, industrial designs. Pioneers like El Lissitzky used grids as the backbone of their layouts, incorporating geometric abstraction and typographic experimentation to convey movement and functionality. Constructivist posters and publications demonstrated how grids could merge aesthetic and utilitarian goals, inspiring modern graphic design.
De Stijl Movement (1917–1931)
Originating in the Netherlands, the De Stijl movement, meaning “The Style,” was founded by artists and architects including Theo van Doesburg and Piet Mondrian. This movement emphasized pure abstraction and universality by reducing designs to essential forms and colors, primarily using vertical and horizontal lines along with black, white, and primary colors. The grid became a central motif, symbolizing harmony and order. Mondrian’s compositions, for instance, utilized grids to balance visual elements, reflecting the movement’s pursuit of aesthetic purity.
The Bauhaus (1919-1933)
The Bauhaus School (1919–1933) in Germany emphasized functionality, simplicity, and rationality, making grids foundational to modernist design. Leaders like Herbert Bayer and László Moholy-Nagy advocated for grid systems to unify form and function, influencing graphic design, architecture, and product design.
Grids became synonymous with Bauhaus ideals, facilitating layouts that were clean, efficient, and visually balanced. Posters, books, and industrial products from the Bauhaus showcased grid principles as tools of mass communication and aesthetic innovation.
Modernist Architecture
Modernist architects adopted grids to shape urban and architectural spaces, linking design aesthetics with functionality. Le Corbusier’s Modulor system, based on human proportions and the golden ratio, became a cornerstone of modernist architecture. His designs, including the iconic Unité d’Habitation in Marseille, showcased how grids could organize space for both practical and human-centric purposes. This architectural grid-based thinking reflected a broader modernist ethos of imposing order on the complexities of urban life.
The Swiss Style (1940s-1970s)
The Swiss Style, or International Typographic Style, carried Bauhaus principles into the mid-20th century, refining grids into precise tools for visual communication. Designers like Josef Müller-Brockmann and Emil Ruder championed modular grid systems, emphasizing clean typography, asymmetrical layouts, and the thoughtful use of white space. Müller-Brockmann’s seminal book, Grid Systems in Graphic Design (1961), defined a generation of design practice, showing how grids could structure content while allowing for creative expression. Swiss Style design became synonymous with clarity and precision, influencing everything from posters to corporate branding.
Transforming Editorial Design
Magazines and print media embraced grids as tools for organizing complex layouts. Publications such as Vogue and Wim Crouwel’s Grid Magazine used grid systems to create layouts that seamlessly balanced text, photography, and illustration. These designs redefined editorial practices, emphasizing hierarchy and readability while maintaining visual appeal. Grids allowed designers to integrate diverse content within structured yet fluid compositions, setting the stage for contemporary editorial design.
Corporate Branding and Identity Systems
In the mid-20th century, grids became essential in the development of corporate branding. Designers like Massimo Vignelli utilized grids to create cohesive visual identities for global companies. Vignelli’s work for brands like American Airlines demonstrated how grids could standardize elements across print and digital media, ensuring a consistent, recognizable design language. The grid provided a scalable structure that allowed brands to maintain visual harmony while adapting to various applications.
The Rise of Digital Typography and Design Tools
The 1980s marked a pivotal shift in graphic design, as the introduction of desktop publishing software like Aldus PageMaker (1985) revolutionized the way grids were used in layout design. Along with Adobe Illustrator (1987) and Adobe Photoshop (1988), these tools brought digital typography grids to the forefront. This transition from mechanical typesetting to digital layout design enabled designers to create precise, flexible grid-based compositions for both print and digital media. The availability of these digital tools democratized design, making professional-quality layouts accessible to a broader range of creators and establishing grids as fundamental elements of modern design practices.
Grids as Tools of Creative Reinterpretation
By the mid-20th century, grids had moved beyond their utilitarian function. Instead of just being systems for structure and order, grids began to serve as tools for creative exploration. Artists and designers pushed the boundaries, using grids not only for organization but also to break conventions, disrupt norms, and create new visual languages. This shift gave grids a dual role—both as a rigid framework and as a flexible canvas for innovation.
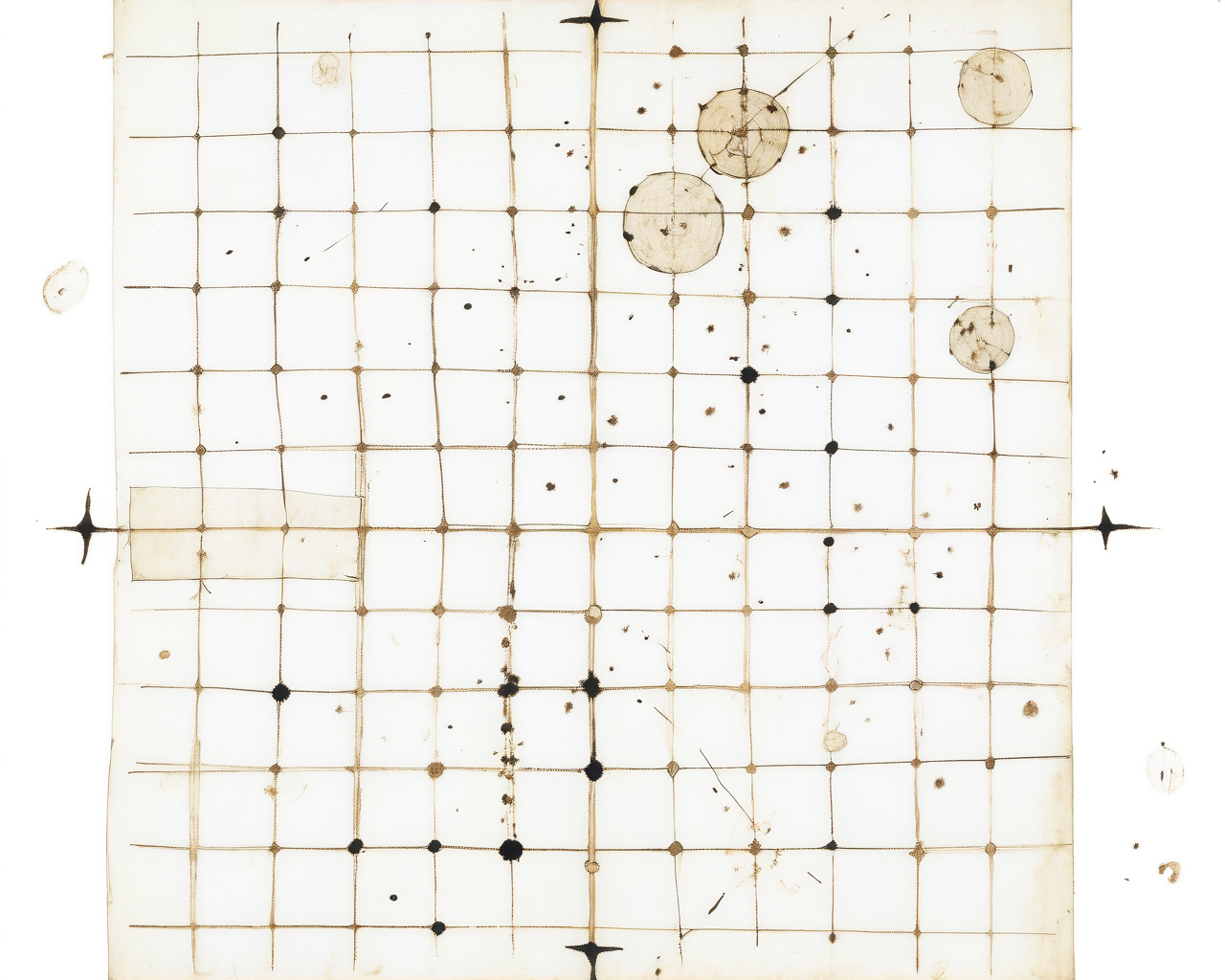
The Golden Ratio and Revival in Art
As grids evolved, they found new purpose in art and design. In movements like De Stijl and Constructivism, grids were used for abstraction and harmony. By the mid-20th century, artists like Agnes Martin began using grids as meditative tools, where structure met introspection. In graphic design, grids returned as flexible systems that broke conventions and allowed for creative expression. This shift reflected grids’ ability to balance order with spontaneity, bridging function and art.
“Don’t snap to guides!”
By the end of the 20th century, grids transformed from rigid structures into flexible tools for creative expression. While the Swiss Style championed precision, designers like April Greiman and David Carson started pushing boundaries. Carson, infamous for saying “Don’t snap to guides!” became a symbol of how grids could be bent, broken, or reshaped for artistic freedom. Digital tools and frameworks like CSS Grid furthered this evolution, enabling grids to adapt seamlessly across devices. No longer static, grids became dynamic—guiding design while allowing for innovation to thrive.
The 21st Century
Responsive and Dynamic Grids
In the 21st century, grids have become dynamic, adapting seamlessly across devices and platforms.
Responsive and Dynamic Grids
The 21st century brought grids into the realm of responsiveness and interactivity. In 2010, Ethan Marcotte introduced responsive web design, revolutionizing how digital grids adapt to devices of all sizes. The launch of CSS Grid in 2017 marked a major shift in digital design. Unlike previous frameworks, CSS Grid allowed for precise, two-dimensional control over layout placement. This flexibility fostered creativity while maintaining structural integrity, transforming web development. Frameworks like Bootstrap standardized flexible grid systems, enabling seamless layouts across desktops, tablets, and smartphones.
Digital Typography and Layouts
Digital design tools such as Adobe Illustrator, InDesign, and Photoshop expanded the possibilities for grids in typography and layout. These platforms enabled designers to apply grids with precision, align elements effortlessly, and scale layouts across media. Typography remained central, with grids supporting dynamic arrangements of type, imagery, and whitespace.
Data Visualization and Information Design
Grids are essential for visualizing complex data in journalism, research, and finance. Platforms such as Tableau and tools like D3.js used grids to organize information hierarchically, balancing clarity with aesthetics. Grids structured everything from interactive dashboards to infographics, shaping how information is consumed in a data-driven world.
Geographic Information Systems (GIS)
Grids are integral to GIS, where they organize spatial data into coordinate-based systems for mapping and analysis. Tools like ArcGIS and QGIS use grid overlays to visualize terrain, urban development, and environmental changes. For example, GIS grids are crucial in disaster response, enabling teams to map real-time wildfire spread or track hurricanes with high accuracy. They are also pivotal in urban planning, supporting sustainable growth by visualizing zoning, traffic patterns, and resource allocation.
Grids in Accessibility and Inclusive Design
Grids enhance accessibility in digital and physical spaces. Semantic HTML grids paired with ARIA roles ensure screen readers interpret layouts logically, while tactile grids in physical environments guide visually impaired users. These grids foster inclusivity by creating experiences accessible to all users.
User Interface (UI) and User Experience (UX) Design
Grids formed the backbone of app and web interfaces, ensuring consistency and usability. Tools such as Figma integrated grids into design workflows, allowing teams to collaborate on layouts that balanced functionality with aesthetics.
Drones, Agriculture, and Modern Technologies
Grid systems are deeply embedded in technologies shaping the modern world, especially in drone-based precision agriculture. Drones equipped with cameras and sensors use grid overlays to map fields, monitor crops, and optimize planting patterns. These grids guide flight paths and data collection, revolutionizing farming practices.
In urban planning, drones employ grid-based imaging for creating detailed maps of construction sites and cities. Beyond agriculture, grids are integral to drone swarms, which rely on grid-based algorithms for coordinated movement in fields like delivery services and disaster response.
Artificial Intelligence and 3D Grids
Artificial intelligence has begun reshaping how grids are applied. Algorithms can predict user needs, automating layout adjustments for personalized experiences. Meanwhile, augmented reality (AR) and virtual reality (VR) introduce three-dimensional grids that guide immersive interactions. These advancements highlight the ongoing evolution of grids in this complex digital world.
Grids in Creative Exploration
Beyond functionality, grids inspire experimentation in the 21st century. Designers and artists manipulate grids dynamically in motion graphics, generative art, and interactive installations. These explorations challenge traditional notions of structure, pushing grids into new expressive realms.
Grids have evolved over thousands of years, from ancient geometric tools to modern frameworks for digital design. They remain essential for organizing information, improving readability, and creating harmony in layouts. Whether adhered to or disrupted, grids are at the heart of how we visually structure the world.